As part of our Digital Service Programme, we are building a new institutional repository to replace the current version.
This is no small project. There are many different areas to consider: collections policy, user requirements and interface, metadata schemas, hardware needs.
A core part of the task is of course the technical development of the repository. Developing a data model, populating that data model with metadata, building web-based APIs to query that metadata, and then implementing suggested designs to create a friendly, intuitive interface for users.
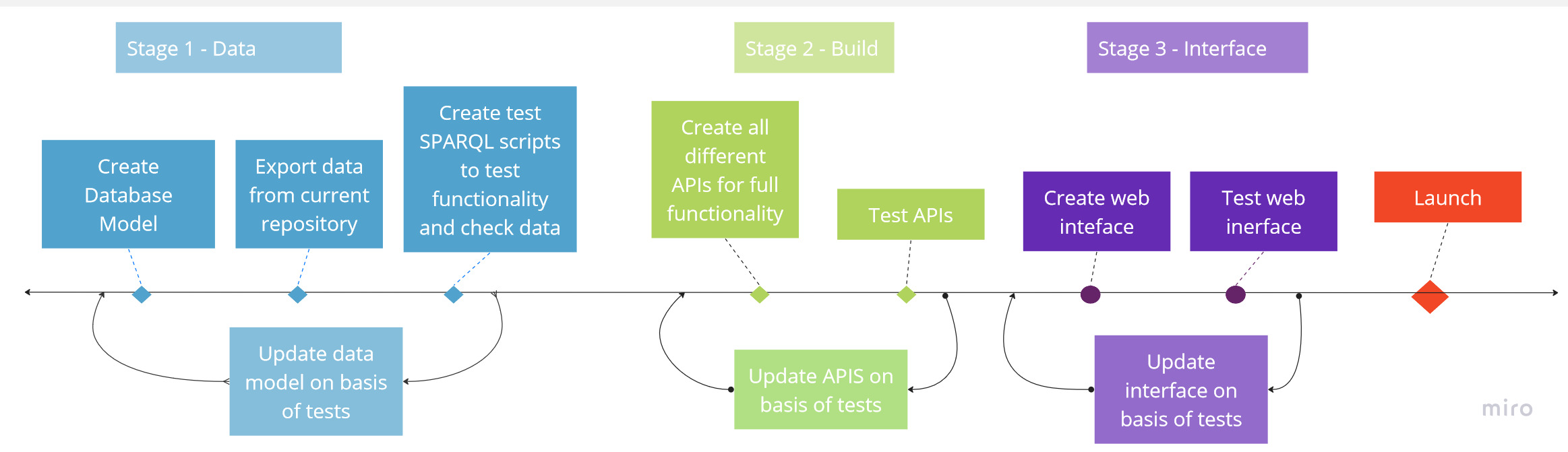
Our fantastic senior technical developer, Andjela Tomic, came up with a seven step plan to indicate how she sees the project from her perspective.

First comes the data model, making sure that all the metadata from the current repository can be emigrated and fits into a framework.
The first part of the coding involves developing the application to transfer all metadata records from our current repository (Islandora) into a new database (making use of the Resource Description Framework), following the new data model.
During this process, the software will normalise, clean up, and organise the data as much as possible, ensuring that the new repository system has a much cleaner dataset. This application is for one-time use, but from a coding perspective, it is the most significant and most complicated part of the project.
Following this, we need to test our data to ensure that the test/migration is in line with our ideas on how the data should appear in the new repository system. If anything looks amiss, we need to revert to step one, fine-tune the process, and repeat it until we have data that we can be proud of.
Then comes the second part of the coding, developing APIs that allow for the querying and presentation of the metadata and related content online
After every coding step, an essential phase is the testing phase to ensure that the output aligns with our project plan.
Then comes the front-end part of the coding, creating styled webpages on top of the web APIs.
Sounds simple!
Of course, as mentioned above, there is much more to the project than this. It is one thing to create a data model and then write code; it’s another thing to deploy that as an online service that users trust and engage with. But the above gives an indication of the main technical steps that we are tackling as part of this project